JavaScript備忘録(変数と宣言について)
はじめに
プログラミングのプの字も知らないところからプログラミングの勉強を始めて、JavaScriptの勉強もそこそこにReact+Typescriptでの開発をやり始めたので、本来のJavaScriptが疎かになっているところが多々ある。そこで一旦基本に立ち返ってJavaScriptの勉強をすることにした。ここでは勉強の中で特に解りにくかったところをまとめる。
変数の宣言
文字列や数値等に名前をつけて後から呼び出せるようにしたものが変数だ。その変数を宣言するキーワードとして、
- var
- let
- const
がある。varが最も古く、let、constはES2015で新しく追加されたらしい。
今までほぼ脳死でconstを使っていたが、この度改めて違いを学んだ。
それぞれの違い
var
varは、値の再代入が可能な変数を宣言するキーワードだ。再代入が可能ということは、同じ名前で再定義できるということ。例えば、
var hoge; hoge = "あああ"; hoge = "ううう"; console.log(hoge);
では、コンソールに
ううう
と表示され、再代入ができていることがわかる。また、同じ名前で変数を再定義することもできてしまう。こんな感じ。
var hoge; hoge = "あああ"; var hoge; hoge = "ううう"; console.log(hoge);
コンソールは、
ううう
となる。
let
letは、先述の通りES2015でconstと併せて新しく追加された宣言だ。これはvarと同じく再代入が可能となっている。varと異なる点は、同じ名前で変数の再定義はできないという点。例えば、
let hoge; hoge = "あああ"; let hoge; hoge = "ううう"; console.log(hoge);
SyntaxError: /src/App.js: Identifier 'hoge' has already been declared (X:X)
といった感じでシンタックス(構文)エラーが発生してしまう。
const
constは、varやletでは可能だった再代入ができない変数の宣言ワードだ。もっと正しく表現すると、値への読み取り専用の参照を作る宣言ワード、らしい。試しに再代入しようとしてみると、
const hoge = "あああ"; hoge = "ううう"; console.log(hoge);
TypeError Assignment to constant variable.
のように、エラーが発生するようになっている。
では、 「値への読み取り専用の参照」って何だと思い、色々調べた結果、解りやすいサイトを発見した。
要は、プリミティブ型の再代入は絶対無理で、オブジェクトの場合だけは、その中のキーのみの変更ならば許される、ということらしい。例えば、
const hoge = { name: "あああ" }; hoge.name = "ううう"; console.log(hoge);
のコンソールは、
{name: "ううう"}
のように、オブジェクトの中身の変更ならできることがわかる。
まとめ
現在JavaScriptで変数を宣言するワードは、 var、let、const があり、それぞれ
- var:再代入ができるし、同名で再定義できる
- let:再代入ができるが、同名で再定義できない
- const:再代入ができないが、オブジェクトなら変更可能
基本的に変数の再代入をすることはないので、どうしても必要な場合だけletを使用し、普段はconstで定義するのが良いと思った。
参考サイト
AWSについて
AWS…?
AWS、Amazon Web Service、去年あたりからF1のフェラーリの車体にロゴが貼られていて、はえー、Amazonのwebサービスかぁ(幼並)と思っていた。今後お世話になりそうなので、調べてみた。
概要
AWSはクラウドコンピューティングを使ったサービスの一つ。提供はもちろんAmazon。
クラウドコンピューティングとは、インターネットを介してサーバー・ストレージ・データベース・ソフトウェアといったコンピューターを使った様々なサービスを利用することを指す。
AWSは2006年にサービスを開始して、今ではストレージやデータベース、セキュリティサービスなど200種類以上(!?)のフル機能サービスをクラウド上で管理することができる。サービス名を全て一回メモしてみたけど多すぎたのでここでは割愛。
SaaS, PaaS, IaaSさまざまなサービスを包括的に提供していて、サーバーを自社運用(オンプレミス)しなくても、手元に1台のPCとインターネットに接続できる環境さえあれば、サーバーや大容量のストレージ、高速なデータベースなどを必要な分だけ利用できる。
主要サービス
山ほどあるサービスの中で、今後お世話になりそうなものをピックアップしてみた。
Amazon EC2 :
Amazon Elastic Compute Cloud で、AWSのIaaSのひとつ。Linux/UNIX、Windows、macOSおよびさまざまなスペックの仮想マシンを作成して実行できる。AWS Elastic Beanstalk :
アプリケーションのデプロイ・管理サービスで、AWSのPaaSのひとつ。EB単体のものではなく、実態はEC2やS3、後述のRDSやELBなどをプロビジョニング(必要に応じてネットワークやコンピュータの設備などのリソースを提供できるよう予測し、準備しておくこと)するサービス。Amazon RDS :
正式名称は Amazon Relational Database Service で、フルマネージドなRDBサーバーサービス。Amazon Aurora、PostgreSQL、MySQL、MariaDB、Oracle、Microsoft SQL Serverの6つのデータベースエンジンから選択できる。Elastic Load Balancing :
EC2やECSの複数のターゲット間で、アプリケーションのトラフィックを分散するロードバランササービス。登録されているターゲットの状態をモニタリングし、正常なターゲットのみにトラフィックをルーティングする。AWS Auto Scaling :
EC2インスタンスとスポットフリート、ECSタスク、DynamoDBテーブルおよびインデックス、Auroraレプリカなど複数のリソースに対するスケーリングプランを設定できるサービス。AWS Firewall Manager :
AWS WAFを一元管理できるセキュリティ管理サービス。多数のAWSアカウントや環境において、WAFを横断的に適用することが可能となる。なお利用には、AWS Organizationsの利用が前提AWS WAF :
HTTP/HTTPSのリクエストをモニタリングし、悪意のあるリクエストを検出・防御できるWebアプリケーションファイアウォール。条件、ルール、Web ACLを作成することで、コンテンツへのアクセスを制御できる。AWS Shield :
DDoS攻撃からAWSリソースを保護するためのサービスで、 Standard と Advanced の2つの異なる保護レベルが提供されている。Amazon S3 :
正式名称は Amazon Simple Storage Service で、年間で99.99%の可用性と99.999999999%の耐久性を実現するよう設計されたオブジェクトストレージ。AWS Lambda :
サーバー不要でアプリケーションコードのみまたはコンテナイメージをデプロイすることで、イベント駆動でコードが実行できるサービス(FaaS; Function as a Service)。Amazon EventBridge :
AWSサービス、独自のサービス、SaaSアプリケーションと連携し、イベント駆動型アーキテクチャを構築できるサーバーレスイベントバスサービス。CloudWatch Eventsをベースに構築され、CloudWatch Eventsを拡張するサービス。将来的にはCloudWatch EventsはEventBridgeに名称変更される予定。Amazon Kinesis Video Streams :
数百万ものデバイスから送信される動画のストリーミングデータを安全に取り込むことができるサービス。エッジデバイス、スマートフォン、セキュリティカメラ、電波探知器、レーザー探知器、ドローン、衛星、車載カメラ、奥行センサーといったさまざまなデバイスからデータを取り込むことが可能。AWS IAM :
正式名称は AWS Identity and Access Management で、ユーザー認証やアクセス許可によって、AWSリソースへのアクセスを安全に制御するためのサービス。Amazon CloudWatch :
AWSのリソースおよびAWSで実行しているアプリケーションの監視、分析、ダッシュボードサービス。次のサービスが提供されている。- CloudWatch Metrics
CPU使用率やネットワークI/Oなどのメトリクスを収集 - CloudWatch Metric Streams
Kinesis Data Firehoseにメトリクスデータをストリーミング - CloudWatch Logs/Logs Insights/Contributor Insights
ログの収集、管理、分析 - CloudWatch Alarms
SNSやAuto Scalingと連携してアラームを作成 - CloudWatch Events
AWSリソースの変更イベントを監視しLambdaなどのターゲットに対してリアルタイムに通知 - CloudWatch Synthetics
Webアプリケーションの合成監視 - CloudWatch Resource Health
EC2インスタンスの正常性チェックダッシュボード - CloudWatch Evidently
アプリケーションコードに機能フラグやA/Bテストを導入 - Anomaly Detection
メトリクスを分析して異常検知 - ServiceLens
AWS X-Rayと統合してアプリケーションの問題をモニタリング、トラブルシューティング - Container Insights
コンテナ化されたアプリケーションの問題をモニタリング、トラブルシューティング - Lambda Insights
Lambda関数の問題をモニタリング、トラブルシューティング
- CloudWatch Metrics
AWS CloudFormation :
AWSのオーケストレーション(システムやソフトウェア、サービスなどの構築、運用管理を自動化する)サービス。JSONまたはYAMLで記述された設定ファイルに基づいて、AWSの各コンポーネントの作成や設定ができる。AWS CloudShell :
AWS CLIやPowerShellがプリインストールされたシェル環境をブラウザベースで提供するサービス。AWS Trusted Advisor :
ユーザーのAWS環境を、AWSのベストプラクティスにのっとって精査し、推奨事項をお知らせしてくれるサービス。AWS サポート :
サポートケースの起票・管理などができるサポートセンターサービス。
参考
【2022年】AWS全サービスまとめ | DevelopersIO
onAuthStateChangedとcurrentUserの違い、使い分けについて (Firebase)
はじめに
今回もFirebaseの話題です。今回はAuthenticationの、onAuthStateChangedメソッドと、currentUserプロパティの違いと使い分け、あと自分がこれらを使ったときに詰まったところを書き記そうと思います。
1. それぞれの違い
onAuthStateChangedと、currentUserは、どちらもログインしているユーザの情報を入手するメソッド、プロパティです。当初自分がアプリ開発においてonAuthStateChangedの存在を知らず、currentUserのみを使って開発を行っていました。
するとある時、ログインしているのにも関わらずcurrentUserがnullで返ってきてしまうことがあり、調べると、onAuthStateChangedに行きつきました。合わせてcurrentUserがnullになる原因を調べると、Authオブジェクトの状態によってはnullが帰ってくるということがわかりました。
onAuthStateChangedは、Authオブジェクトが初期化されるのを待ってからログイン情報を取得するので、nullが返ってこないようになっています。上位互換です。
2. 使い分けについて
これら2つの使い分けは、正直言って使い分けというよりonAuthStateChanged一択に感じます。今のところログインユーザの情報を取得するのにonAuthStateChangedしか使ってないですが、今のところ問題ないです。もしかしたら今後currentUserを使う機会が来るかもしれないですが、今の時点では思いつかないです。。
最後にonAuthStateChangedを使ったコードを貼っておきます。
useEffect(() => { onAuthStateChanged(auth, (user) => { if (user !== null) { if (user.emailVerified === true) { console.log(user); navigate("/MyPage"); } } }); }, []);
3. 最後に
次回は、react 、コンポーネントごとにファイル分けしよう、です。
Firebaseについてあれこれ(Authentication, Cloud Firestore)
はじめに
FirebaseのCloud Firestoreはバックエンドの実装を行うことなくデータベース管理ができるGoogleのサービスです。また、Authenticationは、誰でも簡単にアカウント認証やログイン機能を作ることができるサービスです。これらによってアプリケーション開発のハードルがぐんと下がります。 そんなおかげでプログラミング歴数ヶ月の素人でもwebアプリ開発ができたので(経験者からのアドバイスを多分に受けながらですが)、備忘録も兼ねて詰まったところなどを主に残そうと思います。
1. Authenticationでよくあるアカウント作成の流れを作る
Authenticationでアカウントを作成させる時、
- メールアドレスとパスワードを入力
- 認証用メールが入力したメールアドレスに届く
- 認証用URLを踏んで認証完了
がよくある会員登録制のアプリの基本的な動作ですが、Authenticationのメソッドには一発でそれを可能にするメソッドはありません(見つけられなかっただけかも)。そこで、メールとパスワードを入力すれば即座にアカウントが作成されるcreateUserWithEmailAndPasswordメソッドと、メールによって認証する機能を持つsendEmailVerificationメソッドの合わせ技で実装します。こんな感じです。
const handleSubmit = async (event: { preventDefault: () => any }) => { event.preventDefault(); createUserWithEmailAndPassword(auth, email, password).then(() => { if (auth.currentUser !== null) { sendEmailVerification(auth.currentUser); } console.log(auth.currentUser); }); };
これで上に書いたようなアカウント作成の流れが作れます。
auth.currentuserはユーザから見て自分のアカウントの情報を取得します。ここではメールアドレスやuidが入っています。
作成されたアカウントには、一位性のあるuidが発行され、紐づけられています。
2. Authenticationで作成したアカウントのuidをFirestoreのドキュメントIDと一致させたいとき
今回開発したアプリでは、アカウントを作成したら次はプロフィールを作成する流れになります。プロフィールは、Cloud Firestore上のデータベースに保存します。Firestoreのデータベースは、コレクション→ドキュメント→フィールド の順に階層構造になっています。コレクションはデータの大まかなジャンル(プロフィール、○○の履歴、△△の履歴)分け、ドキュメントはそのジャンルの中のデータの内容(プロフィールであれば名前、生年月日、職業とか)を指定し、フィールドに最終的に入力されたものを格納します。
ドキュメントには、ドキュメントIDという一意のIDが付きますが、これを自分で指定する方法と、自動生成IDに任せて付ける2通りの方法があります。プロフィールというドキュメントを作成する際、プロフィールはAuthenticationにあるアカウントと紐付かないといけません。なので、Authenticationのuidと、プロフィールのドキュメントIDを一致させるのが効果的です。そのためには、
- Authenticationからアカウントのuidを取得する
- 取得したuidをドキュメントIDとしてプロフィールを作成する
という流れが必要です。 コードにするとこうなります。
const handleCreate = async () => { // 入力フォームに空欄がないことを確かめる if (auth.currentUser !== null) { if ( UserName !== "" && UserNameKana !== "" && UserTel !== "" && UserPlan !== "" && UserAdmin === false ) { // AuthenticationのuidをドキュメントIDとしてプロフィールを作成 await setDoc(doc(db, "users", auth.currentUser.uid), { userName: UserName, userNameKana: UserNameKana, tel: UserTel, plan: UserPlan, admin: UserAdmin, addProfile: addProfile, }); alert("追加できました"); } else { alert("全ての欄を記入、選択してください。"); } } };
これで一応プロフィールを作成することができます。(カナ名とかをカナ指定する処理などは未実装なので不完全ですが。。。)
次回は、
onAuthStateChangedについて説明します。(なんだそれ!)
React + Firebase (Cloud Firestore) の連携
はじめに
今回は、データベースにFirebase(Cloud Firestore)を使用して、フロントエンドと連携し、データベースを直接操作できるようにしていきたいと思います。
これを利用する利点は、バックエンドを記述する必要がなく、フロントエンド側でfirebaseライブラリーを使ってDBへの書き込み・読み込みが簡単にできることにあります。
Cloud Firestoreとは
Cloud Firestoreとは、firebase内で利用できるのNoSQLのデータベースのことです。
NoSQLデータベースというのは、非リレーショナルなデータベースを表す言葉で、「データベースの分類」を表す言葉です。
従来のデータベースはリレーショナルデータベース(RDB)と呼ばれるものであり、データを表形式で管理するデータベースです。イメージとしては、Excelの表のような形式でデータを管理するような感じです。
実際にやってみる
1. Firebaseで新規プロジェクトを立ち上げ、アプリを登録
まず最初に、Firebaseプロジェクトを作成し、そのプロジェクトにアプリを登録する必要があります。
アプリを Firebase に登録すると、Firebase プロジェクトのリソースとアプリを接続するためのコードが提供されます。ここの詳しい方法は別記事にて書こうと思います。
2. React Appとの連携
$ npx create-react-app --template typescriptescript
で新規アプリを立ち上げたら、Firebaseをインストールするために以下のコマンドを叩きます。
$ npm install firebase
インストール出来たら、次はsrcディレクトリにfirebace.tsxというファイルを作成します。
ここにはアプリケーションの初期化処理を記述します。
Firebaseのプロジェクト概要の横にある歯車マークをクリックし、プロジェクトの設定に飛びます。
マイアプリ 内の SDKの設定と構成 で、npmにチェックを入れ、「次に Firebase を初期化し、使用するプロダクトの SDK の利用を開始します。」以下のコードをコピーします。
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXXXXXXXXXXXXXX",
projectId: "XXXX",
storageBucket: "XXXXXXX",
messagingSenderId: "XXXXXXXXXXXX",
appId: "XXXXXXXXXXXXXXXXXXXXXXXXX"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
これで連携作業は終わりです。次回からはデータベースにテストデータを入力し、ブラウザに内容を表示させるところまでをやりたいと思います。
React Hooksについて(useState, useEffect)
はじめに
今回は、React Hooks、その中の useState, useEffectについて説明してみようと思います。
React Hooksとは
そもそもReact Hooksとは何かというと、React 16.8 で追加された機能で、Reactの関数型コンポーネントのライフサイクルに応じた処理を記述することが出来る機能です。 React で提供されている基本的なHooksは以下のものがあります。
- useState
- useEffect
- useContext
- useMemo
- useCallback
1. useState
useState は、関数型コンポーネントで状態(state)を管理するためのHookです。
以下は、useStateを使う時の基本的なコードです。
const [state, setState] = useState("");
useStateは、状態(state)の変数と状態(state)を更新(追加ではない)するための関数を返します。
状態(state)の更新をする際は、必ず更新用の関数(この場合は setState)を用いて行う必要があります。
また、上記の中のsetState("")中の( )内には状態の初期値が入ります。
2. useEffect
useEffect は、関数型コンポーネントで副作用を実行するためのHookです。副作用とは、コンポーネント内での外部データの取得などの処理のことを指します。
以下は、useEffectを使う時の基本的なコードです。
useEffect(() => { // 副作用処理 return () => { // 返り値の入力 }; }, []);
useEffectでは副作用となる処理を関数の中に記述します。return で関数を返す処理を記述します。
また、第2引数を指定することによって副作用処理のトリガーとすることが出来ます。第2引数は、関数の最後にある[]の中に記述します。
3. useState, useEffect を用いたユースケース
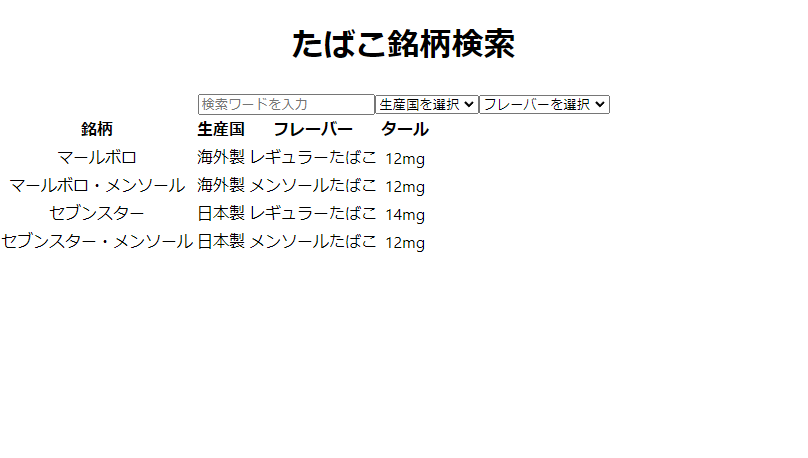
useState, useEffect を用いて、たばこの銘柄を検索するアプリを作りました。デザインは何もしていません。
- 検索ワードでの検索機能
- 生産国でのフィルタリング
- フレーバーでのフィルタリング
が出来るようになっています。

以下にソースコードを載せておきます
const App: React.FC = () => { // 検索先となるたばこデータを定義 const tobacoLists = [ { title: "マールボロ", country: "海外製", flavor: "レギュラーたばこ", tar: "12", }, { title: "マールボロ・メンソール", country: "海外製", flavor: "メンソールたばこ", tar: "12", }, { title: "セブンスター", country: "日本製", flavor: "レギュラーたばこ", tar: "14", }, { title: "セブンスター・メンソール", country: "日本製", flavor: "メンソールたばこ", tar: "12", }, ]; // 生産国、フレーバーでソートするための検索条件を定義 const countries = ["日本製", "海外製"]; const flavors = ["レギュラーたばこ", "メンソールたばこ"]; // useStateの定義 // tobacoLists型の変数tobacosを定義 const [tobacos, setTobacos] = useState(tobacoLists); // 検索窓に入力された文字列の変数keywordを定義 const [keyword, setKeyword] = useState(""); // countries型の変数selectCountryを定義 const [selectCountry, setSelectCountry] = useState(""); // flavors型の変数selectFlavorsを定義 const [selectFlavor, setSelectFlavor] = useState(""); // 検索結果を表示するための変数filteredTobacosを定義 const [filteredTobacos, setFilteredTobacos] = useState(tobacoLists); // useEffect useEffect(() => { // 副作用処理 // 検索窓内の文字列が空文字列である(何も入力されていない)時の処理 if (keyword === "") { const result = tobacos.filter((e) => { return ( // countory, flavor の要素が含まれているかを返す e.country.includes(selectCountry) && e.flavor.includes(selectFlavor) ); }); setFilteredTobacos(result); } // 検索窓内に何か文字列が入力された時の処理 else if (keyword !== "") { const result = tobacos.filter((e) => { return ( // keyword, countory, flavor の要素が含まれているかを返す e.title.includes(keyword) && e.country.includes(selectCountry) && e.flavor.includes(selectFlavor) ); }); setFilteredTobacos(result); } // []内に第2引数を指定することで副作用処理のトリガーとする // 複数の第2引数を指定可能 }, [keyword, selectCountry, selectFlavor]); return ( // 検索画面 <div className="App"> <h1>たばこ銘柄検索</h1> <input type="text" name="title" value={keyword} placeholder="検索ワードを入力" onChange={(e) => setKeyword(e.target.value)} /> <select name="country" onChange={(e) => setSelectCountry(e.target.value)}> {<option value="">生産国を選択</option> /*空文字列のvalueを設定することで入力値の初期化を可能にする() */} {countries.map((e, i) => { return <option key={i}>{e}</option>; })} </select> <select name="flavor" onChange={(e) => setSelectFlavor(e.target.value)}> {<option value="">フレーバーを選択</option> /*空文字列のvalueを設定することで入力値の初期化を可能にする() */} {flavors.map((e, i) => { return <option key={i}>{e}</option>; })} </select> {/* 検索結果 */} <table> <thead> <tr> <th>銘柄</th> <th>生産国</th> <th>フレーバー</th> <th>タール</th> </tr> </thead> <tbody> {/* 検索結果をmap表示 */} {filteredTobacos.map((tobacos) => { return ( <tr key={tobacos.title}> <td>{tobacos.title}</td> <td>{tobacos.country}</td> <td>{tobacos.flavor}</td> <td>{tobacos.tar}mg</td> </tr> ); })} </tbody> </table> </div> ); }; export default App;
今回はすべてApp.tsx内に記述しました。 たばこデータのオブジェクトを追加することで検索先の銘柄を増やすことが出来ます。次回は、これにたばこデータの追加、編集機能を追加しようと思います。
はじめました。
はじめに
Reactの技術ブログをはじめました。
これから日記的に学習したことを残していこうと思います。
React 開発環境構築
ここでは、まずReactの開発環境の構築について説明します。
全体の流れとしては
- Node.js のインストール
- create-react-app で新規アプリの立ち上げ
- ローカルホストで初期画面を表示させる
なので、今回はここまでを説明していこうと思います。
1. Node.js のインストール
下記のURLからNode.jsのダウンロードサイトに飛びます。
開くとLTS版と最新版の二つがあります。
LTS版とは、Long Time Support の略で、長期のサポートが受けられるものです。
今回はLTS版をダウンロードします。
ダウンロードが出来て、インストールまで済んだら、ターミナルを開いてNodeがインストールできているか確認します。
$ node -v
v16.16.0
という風にバージョンが表示されていれば成功です。
2. create-react-appで新規アプリの立ち上げ
Nodeがインストール出来たら、新規アプリを立ち上げてみましょう。
ターミナルでアプリを作るディレクトリに移動して、下記のコマンドを入力します。
・windowsの場合
$ npx create-react-app <アプリ名>
・Macの場合
$ create-react-app <アプリ名>
実行すると、<アプリ名>というフォルダが出来てその中にガガガッと色んなファイルが入っていきます。
ちなみに上記の立ち上げコマンドはJavaScriptで立ち上げる用のコマンドで、TypeScriptを使う場合は
・windows
$ npx create-react-app <アプリ名> --template typescript
・Mac
$ create-react-app <アプリ名> --template typescript
というようにアプリ名の後に --template typescript と入力すればTypeScriptでのアプリの立ち上げが可能です。
3. ローカルホストで初期画面を表示させる
正常にアプリが立ち上がると、ターミナルにこのように表示されます
Success! Created <アプリ名> at \XXXX\YYYY\ZZZZ\<アプリ名> Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner. npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd testapp
npm start
Happy hacking!
上記の npm XXXX コマンドは、アプリを操作するためのコマンドで、
- npm start
ローカルホストを用いてアプリを実行します。ブラウザで動作確認できます。 - npm run build
アプリのビルドを行います。実際にWebにアップロードするファイルを生成します。 - npm test
テストプログラムを実行して、アプリのテストを行います。 - npm run eject
アプリの依存関係をアプリ内に移動させ、完全に独立させた形で扱えるようにします。
それでは、ローカルホストでアプリを実行してみましょう。
ターミナルで先ほど作成された<アプリ名>ディレクトリに移動して、以下のコマンドを入力します。
$ npm start
ブラウザに

が表示されれば成功です!
まとめ
今回は、Reactの開発環境の構築と、新規アプリの立ち上げまでの手順をまとめました。今後もインプットしたことをブログにアウトプットしていこうと思います!